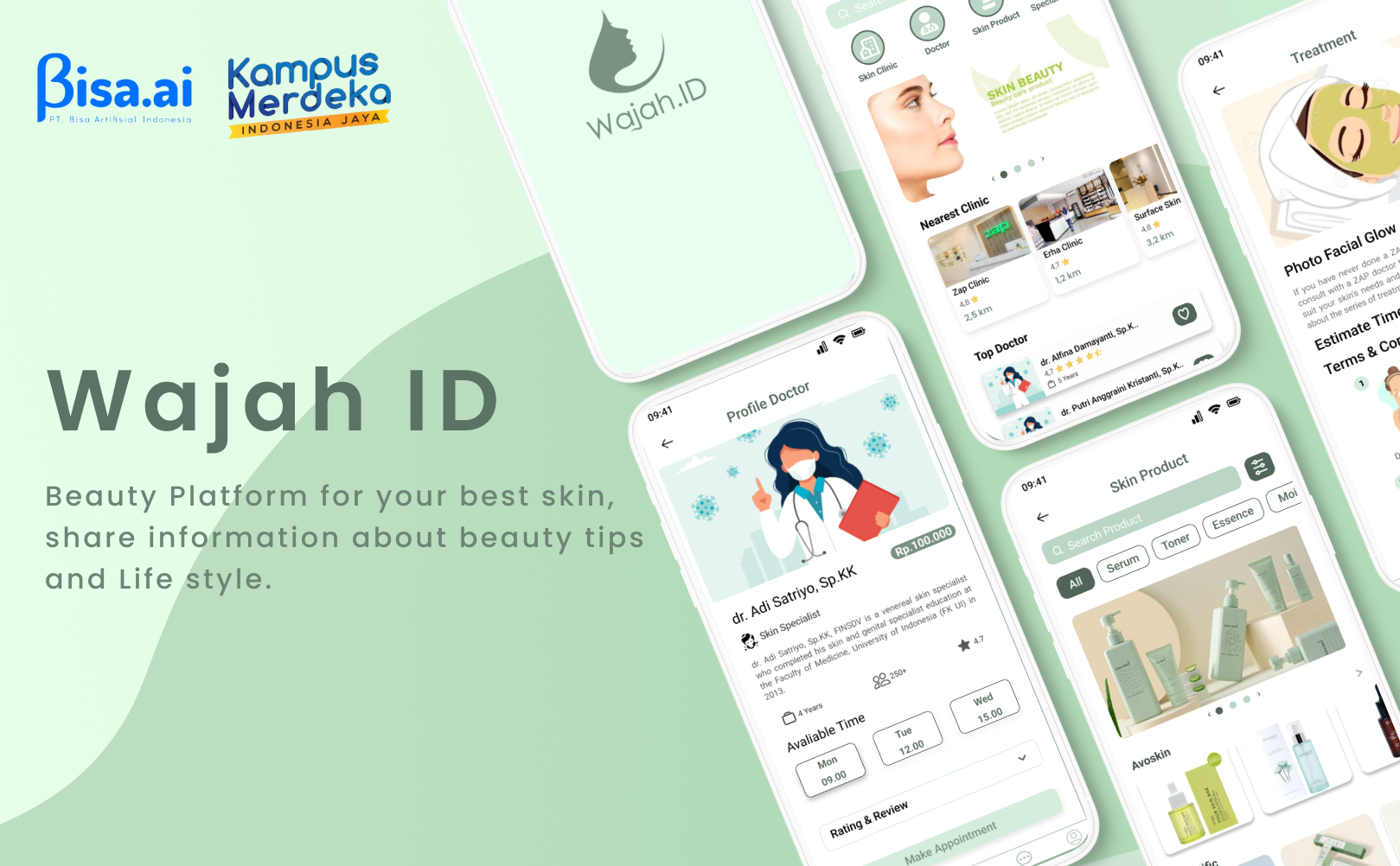
Wajah ID - UI/UX Desain Mobile dan Website
UI/UX ~ Alfina Damayanti
Deksripsi Singkat
Wajah ID merupakah platform aplikasi yang bergerak di bidang kecantikan, dimana pada aplikasi wajah id terdapat rekomendasi clinic kecantikan, treatment, konsultasi dengan dokter kulit/kecantikan profesional, dan pembelian skin product.
Deskripsi Lengkap
Problem/Insight :
Wajah ID dibuat dengan tujuan untuk mengatasi berbagai permasalahan user baik dari pencarian rekomendasi klinik kecantikan, rekomendasi treatment sesuai kebutuhan atau permasalahan kulit, konsultasi dengan dokter tanpa datang langsung ketempat(secara online), dan pembelian skin product tanpa langsung ke klinik nya, ataupun mengatasi penungguan antrian dikarenakan belum adanya informasi jadwal yang pasti.
Aplikasi :
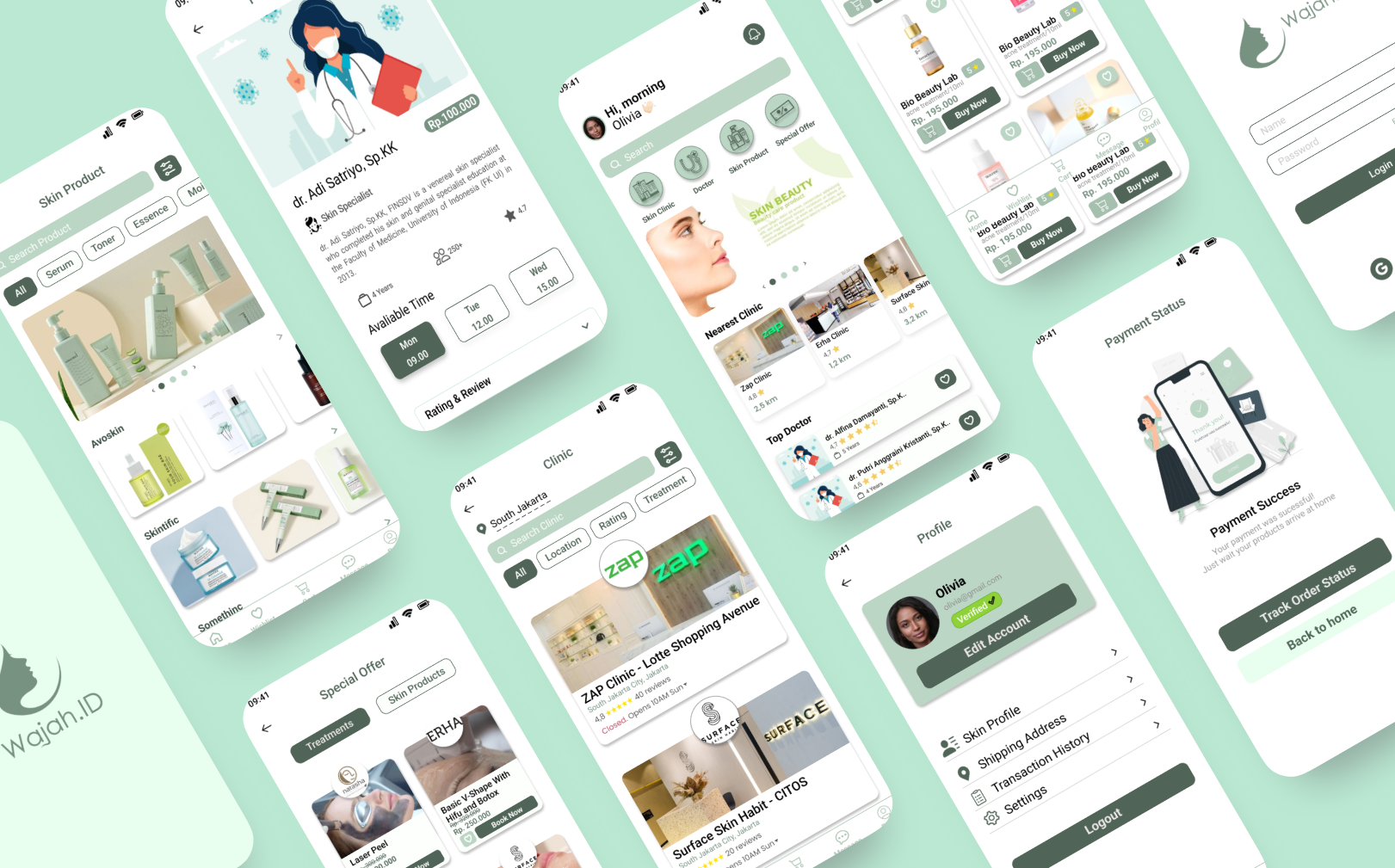
Aplikasi Wajah ID ini dibuat dengan 2 Design yaitu Aplikasi Mobile dan Website. Pada Aplikasi Mobile terdapat 4 button kategori dan 5 menu, pada button kategori yaitu skin clinic untuk memilih skin clinic terdaftar, doctor yaitu list dokter untuk dilakukan booking konsultasi, skin product yaitu berisikan etalase produk kecantikan atau perawatan yang ingin dibeli baik dari klinik kecantikan yang terdaftar pada app ataupun dari brand kecantikan lain , dan special offer yaitu berisikan promo dari treatment ataupun skin product. Kemudian untuk menu nya terdapat menu home, wishlist, cart, message, dan profil.
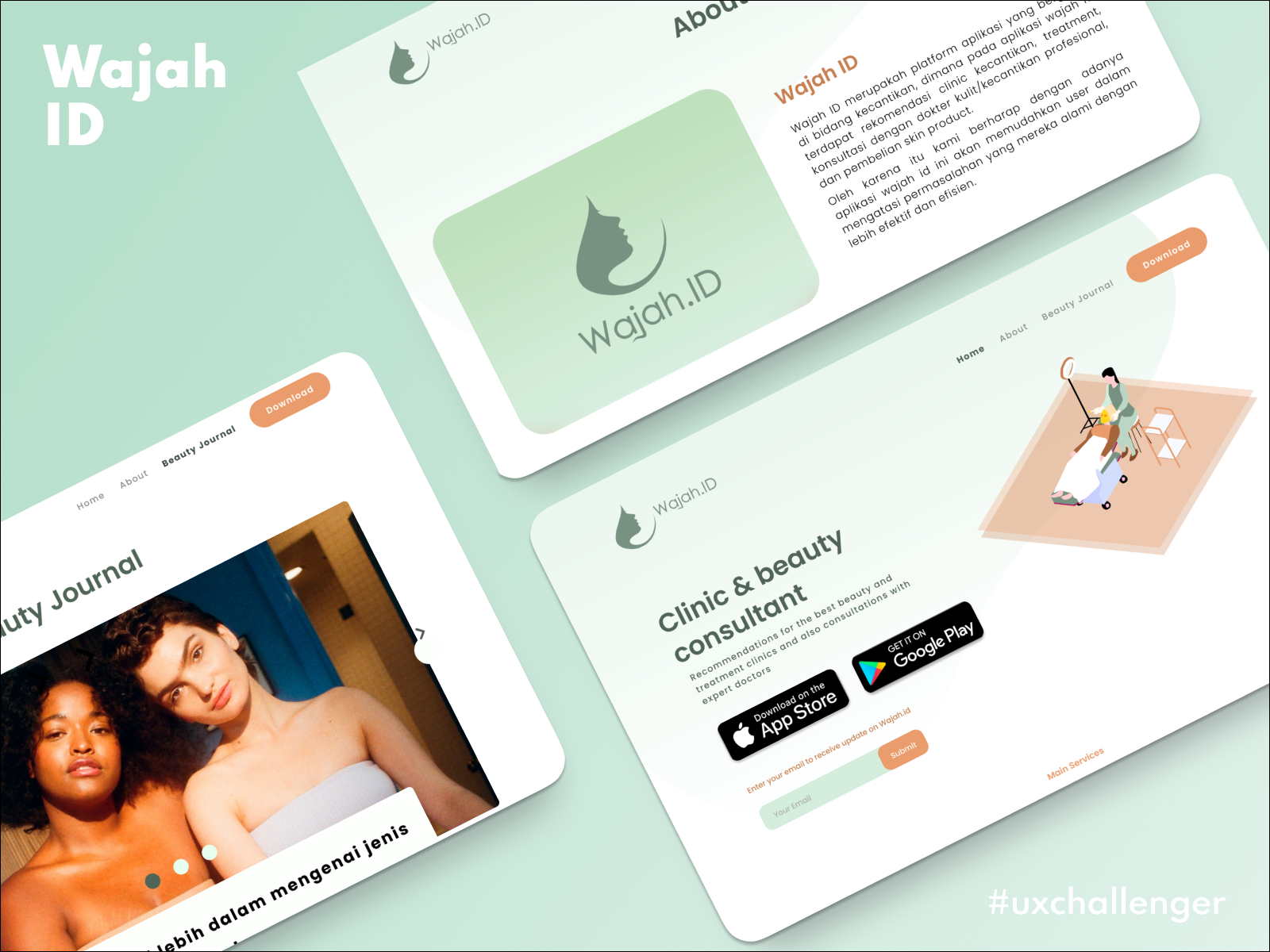
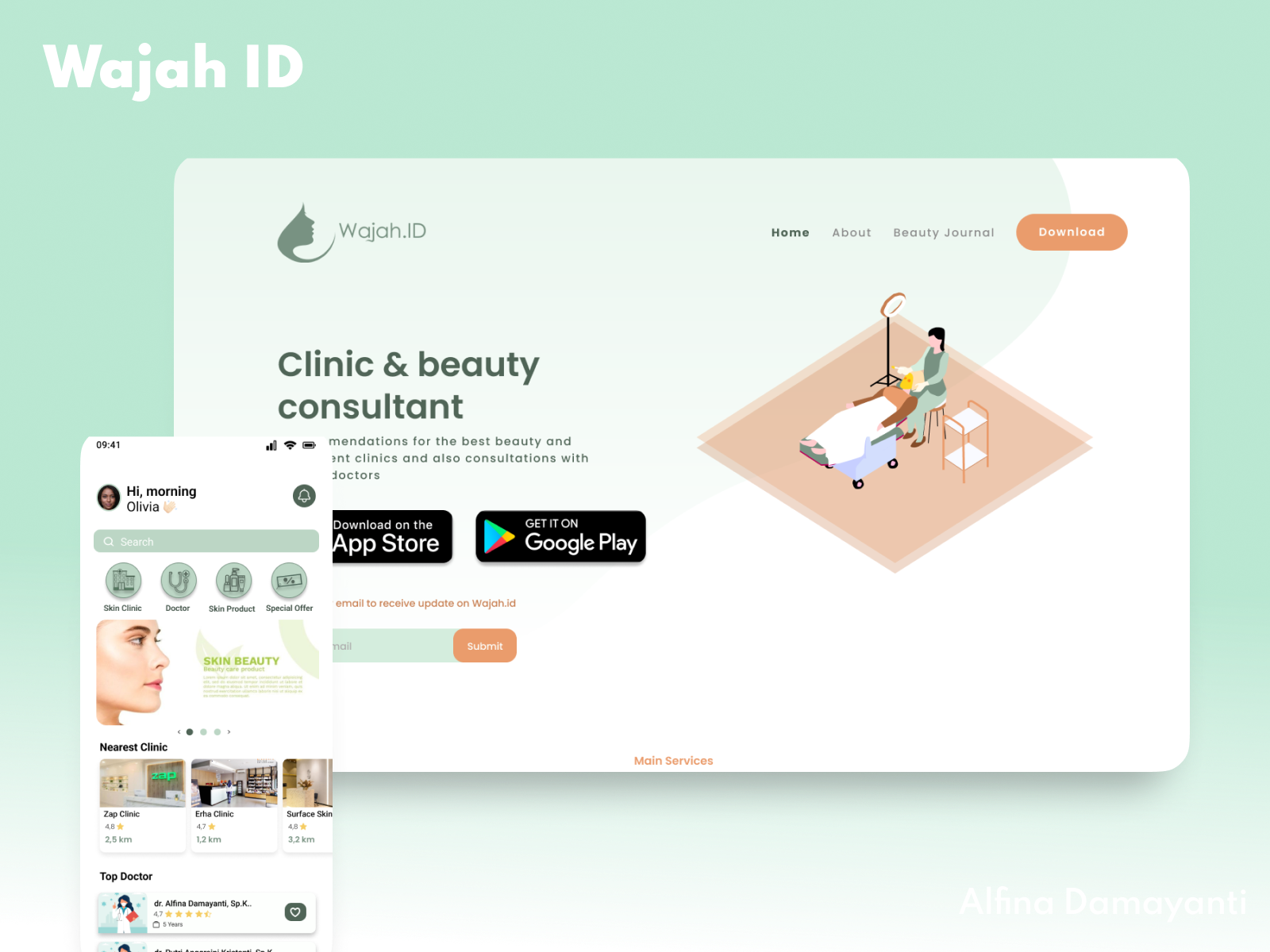
Kemudian untuk Aplikasi Website terdiri dari design page admin, klinik dan user. pada website admin berfungsi untuk pengolahan data klinik untuk mobile app, data user, data doctor, dll. kemudian pada page data klinik berfungsi untuk pengolahan informasi data klinik, treatment, doctor, dan product. Dan pada page user berfungsi untuk landing page user yang nanti nya kan diarahkan langsung untuk download/install aplikasi mobile pada playstore/app store, pada page user ini berisikan informasi tentang wajah id, dan beauty journal.
Design Thinking Process :
- Empathize
Tahapan dimana harus mengenal dan memahami keinginan, kebutuhan, serta apa tujuan users ketika menggunakan sebuah produk.
- Define
Tahapan dimana mengumpulkan semua informasi yang sudah diperoleh dari tahap sebelumnya kemudian melakukan pengamatan untuk mengetahui apa kebutuhan users.
User Stories
User Persona
User Journey
- Ideate
Tahapan dimana menghasilkan ide-ide solutif yang dapat digunakan untuk mengatasi berbagai masalah yang sudah didefinisikan sebelumnya. Tahapan ini juga perlu dilakukan untuk menghasilkan sebanyak mungkin sudut pandang serta ide-ide baru.
User Flow
Medium Fidelity Wireframing
Styleguide
High Fidelity Wireframe
Prototyping :
PORTFOLIO TERKAIT

MindVerse - Capstone Project UI Design
Hamdan Fauzaan

MindVerse - UI/UX Design
Hamdan Fauzaan

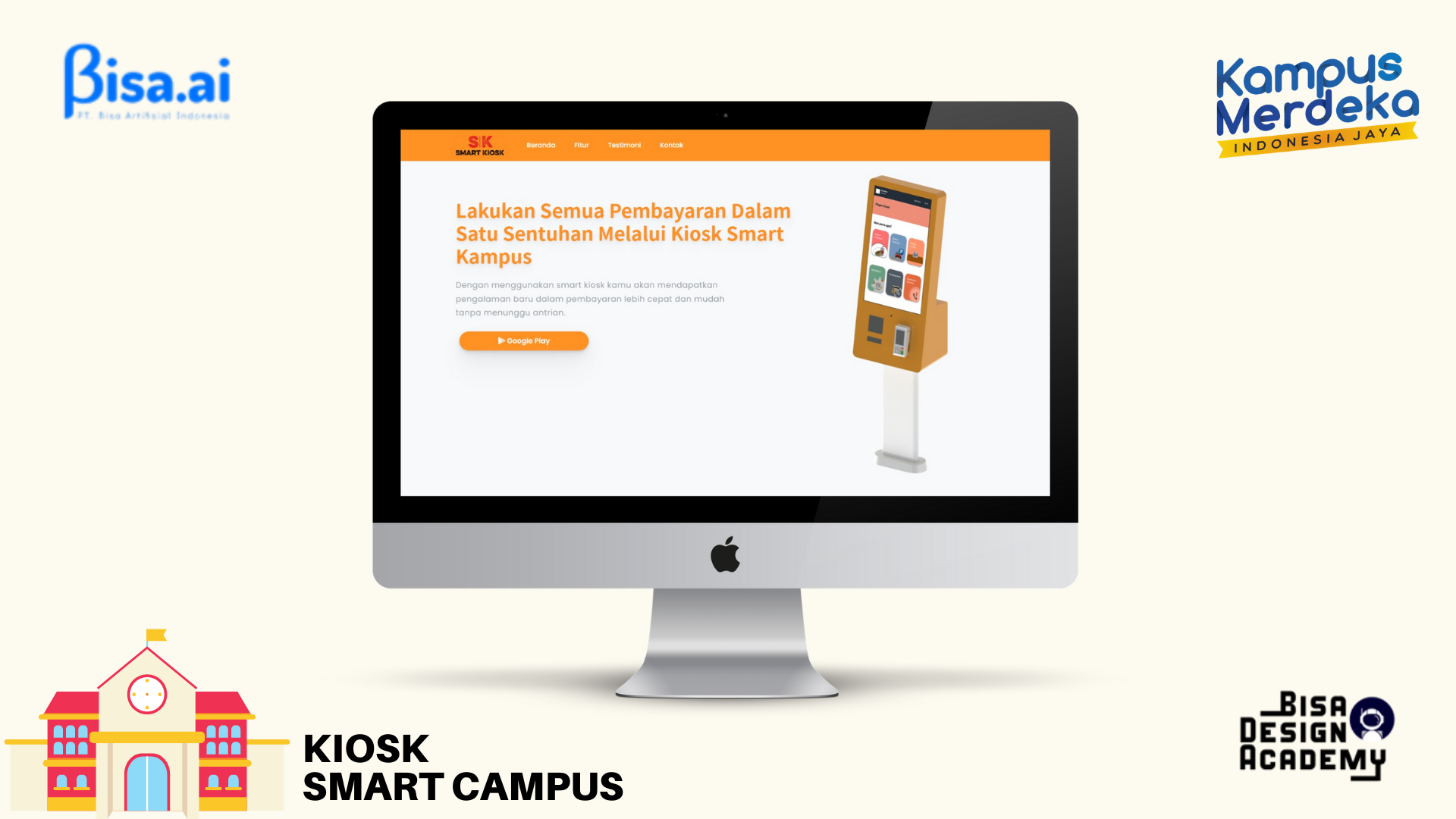
UI UX Web Company Profile Kiosk Smart Campus
Helmi Sulaeman