Membuat Trailer Game Menggunakan After Effect
Video Editor ~ Muhammad Daffa Arya Wibowo
Deksripsi Singkat
Membuat trailer atau teaser merupakan suatu hal yang penting untuk mempromosikan sebuah game. Trailer game yang bagus tentu saja akan menarik lebih banyak pemain untuk mencoba game tersebut. Namun bagaimana langkah - langkah dalam membuat trailer game yang baik? Pada kesempatan ini saya akan membahas cara membuat trailer game dengan membedah fanmade trailer game yang pernah saya buat untuk game Danganronpa 2 : Goodbye Despair.
Deskripsi Lengkap
Membuat trailer menggunakan after effects sebenarnya tidak sulit, bahkan hanya dengan menggunakan effect-effect sederhana pun, kita sudah bisa membuat trailer yang menarik. Sebelum kita bahas lebih lanjut, saya akan mengenalkan game trailer yang akan kita bedah, yaitu Danganronpa 2 : Goodbye Despair.
Danganronpa 2 : Goodbye Despair merupakan game bergenre Visual Novel, Mistery yang dirilis pada 2012 dan merupakan seri kedua dari series game Danganronpa. Game ini mengisahkan tentang Hajime Hinata, dan 15 “teman sekelas” nya yang terjebak di suatu pulau misterius. Untuk bisa keluar dari pulau tersebut, mereka diperintahkan untuk membunuh satu sama lain. Namun, peraturannya adalah setiap pembunuhan terjadi, mereka diperbolehkan untuk menginvestigasi tempat kejadian untuk menemukan siapa pelaku pembuhannya. Jika mereka berhasil menemukan pembunuhnya, maka pelaku akan dieksekusi. Namun jika mereka salah menebak siapa pembunuhnya, maka pelaku akan bisa keluar dari pulau tersebut.
Dalam membuat trailer game ini, saya membagi video nya menjadi beberapa bagian/section. Yang pertama adalah opening yang menunjukkan game apa yang di review. Yang kedua adalah preface atau pitch yang menunjukkan gambaran dari game tersebut. Kemudian yang ketiga adalah character, yang menunjukkan tiap karakter dalam game ini. Yang keempat adalah how to play atau gameplay dari game ini. Kemudian yang terakhir adalah ending yang menutup trailer ini. Setelah ini, saya akan menjelaskan cara membuat tiap bagiannya dengan lebih rinci.
1. Opening/Intro
Untuk intro dari trailer ini saya menggunakan gambar background yang saya ambil dari internet, kemudian menambahkan beberapa text dan logo game. Disini saya menggunakan transisi rotation untuk text dan logo yang akan keluar, sehingga terlihat seperti reload peluru dari revolver.
Gambar.1 - Mengatur keyframe rotation untuk logo dan text yang akan muncul
Bisa dilihat dari gambar diatas, logo game Danganronpa terlihat miring karena saya menggunakan transisi rotation untuk in dan out tiap text dan logo. Selanjutnya, setelah text dan logo ditampilkan bergantian, saya mempunyai ide untuk membuat logo game tersebut seperti ditembakkan ke arah depan, kemudian setelah logo meluncur background akan terlihat seperti pecah terkena tembakan. Untuk melakukan hal itu saya tinggal mengatur keyframe position dari logo game sehingga logo terlihat seperti meluncur, kemudian setelah logo telah mencapai luar frame saya menambahkan effect shatter untuk membuat background seperti pecah.
Gambar 2 - Menggunakan effect shatter sebagai transisi ke bagian berikutnya
Pada gambar diatas terlihat effect dari shatter yang saya gunakan pada background image. Untuk menggunakan effect shatter cukup mudah, kalian hanya tinggal mencari shatter pada effect dan preset pada bagian kanan workspace, kemudian drag effect tersebut ke dalam background image dan atur effect nya pada bagian effects control agar bisa sesuai dengan keinginan kalian.
2. Preface/Pitch
Pada bagian ini saya ingin menampilkan secara sekilas karakter yang ada di dalam game serta menjelaskan sedikit sinopsis dari game ini. Untuk itu, diperlukan beberapa tahapan mulai dari menyiapkan bahan hingga mengatur effect yang digunakan.
1. Mempersiapkan gambar dan text
Karena saya ingin menunjukkan semua karakter yang ada di game ini, sebelumnya saya harus menyiapkan gambar dari masing-masing karakter. Pastikan juga setiap gambar yang disiapkan sudah dalam bentuk PNG sehingga tidak ada gambar tidak memiliki background yang akan mengganggu. Selain itu saya juga menyiapkan text - text yang diperlukan untuk menjelaskan sinopsis yang ada di game ini. Saya membuat semua text dalam Adobe Photoshop supaya hasil text nya bisa semirip mungkin dengan tema dan art style game ini.
Gambar 3 - Menyiapkan gambar masing - masing karakter
Gambar 4 - Menyiapkan image background untuk memperjelas sinopsis game
2. Menggunakan camera movement untuk menampilkan karakter
Setelah semuanya disiapkan, saya mempunyai ide untuk menampilkan karakter dalam game ini satu persatu menggunakan camera movement. Caranya adalah dengan menyusun karakter ke dalam formasi yang sudah ditentukan, kemudian kita tinggal menggunakan pergerakan camera untuk memperlihatkan karakter tersebut satu-persatu mulai dari formasi bagian belakang hingga yang paling depan.
Gambar 5 - Menggunakan camera dan mengatur posisi untuk menampilkan semua karakter
Selain mengatur pergerakan camera, kita juga harus mengatur kapan karakter akan ditampilkan ke dalam screen supaya karakter yang ada di formasi depan tidak akan menghalangi karakter di formasi belakang yang sedang disorot oleh kamera, tips nya adalah dengan memunculkan karakter diluar layar saat camera sedang menyorot ke arah lain sehingga tidak terlihat seperti karakter ini muncul tiba - tiba ke dalam layar. Setelah semua karakter diperlihatkan, camera akan zoom out dan memperlihatkan formasi dari seluruh karakter yang ada.
Gambar 6 - Camera zoom out dan memperlihatkan formasi keseluruhan dari karakter.
3. Menjelaskan sinopsis game
Setelah memperkenalkan secara singkat karakter yang ada di game saatnya kita menjelaskan konflik utama dalam game. Saya berencana menjelaskan sinopsis dengan menggunakan beberapa screenshot dalam game yang diberikan transisi lalu kemudian ditambahkan teks. Kita ambil contoh dari screenshot dari scenery di game yang sudah kita siapkan sebelumnya. Dari sceenshot tersebut saya jadikan slide dengan transisi dari atas ke bawah dan ditambahkan motion blur. Kemudian di tengah-tengah ketika slide tersebut diperlihatkan akan ada teks yang muncul sebagai penjelasan sinopsis dari game. Setelah menambahkan beberapa teks dan slide dari screenshot yang berbeda-beda, bagian ini di end dengan fade out yang kemudian akan berlanjut ke bagian selanjutnya yaitu Character.
Gambar 7 - Teks penjelasan sinopsis disertai dengan background slide dari screenshot in-game
3. Character
Pada bagian ini akan menjelaskan ke-16 karakter yang ada di game secara rinci. Tentunya untuk game visual novel, karakter merupakan satu aspek yang sangat penting karena merupakan bagian dari cerita. Yang akan saya tampilkan disini adalah tampilan full body dari karakter serta nama dari masing-masing karakter. Disini saya akan menampilkan masing-masing 2 karakter karena jika cuma 1 karakter per transisi akan terlalu lama dan akan membosankan bagi orang yang menonton. Berikut adalah langkah-langkah nya.
1. Mempersiapkan gambar dan teks nama karakter
Karena sebelumnya kita telah menyiapkan gambar dari masing-masing karakter maka kita tidak perlu menyiapkan lagi. Yang perlu kita siapkan hanya lah desain teks dari nama tiap karakter nya. Disini saya kembali menggunakan Adobe Photoshop agar lebih leluasa dalam mendesain nama serta mencocokkan style nya dengan yang ada di game. Kalian juga sebenarnya bisa menggunakan teks yang ada di Adobe After Effects jika ingin lebih mudah dalam membuat teks untuk video kalian
Gambar 8 - Menyiapkan teks nama karakter
2. Membuat transisi tiap karakter
Langkah selanjutnya adalah menentukan bagaimana layout yang akan digunakan untuk menampilkan karakter dan juga membuat transisi nya. Disini saya mempunyai ide untuk menampilkan 2 karakter di sisi kanan dan kiri dengan transisi geser ke samping menggunakan position, Lalu setelah karakter ditampilkan akan disusul oleh nama mereka yang muncul, kemudian keduanya akan ber-transisi menuju karakter selanjutnya.
Gambar 9 - Layout perkenalan karakter serta pembuatan transisinya
4. Menambahkan background agar lebih menarik
Setelah semua karakter telah dibuat transisi nya saatnya menambahkan background agar terlihat lebih menarik. Disini saya mempunyai ide untuk membuat tampilan background nya adalah close up dari karakter yang sedang ditampilkan dan kemudian akan ikut bertransisi saat karakter tersebut ber-transisi menuju karakter lainnya.
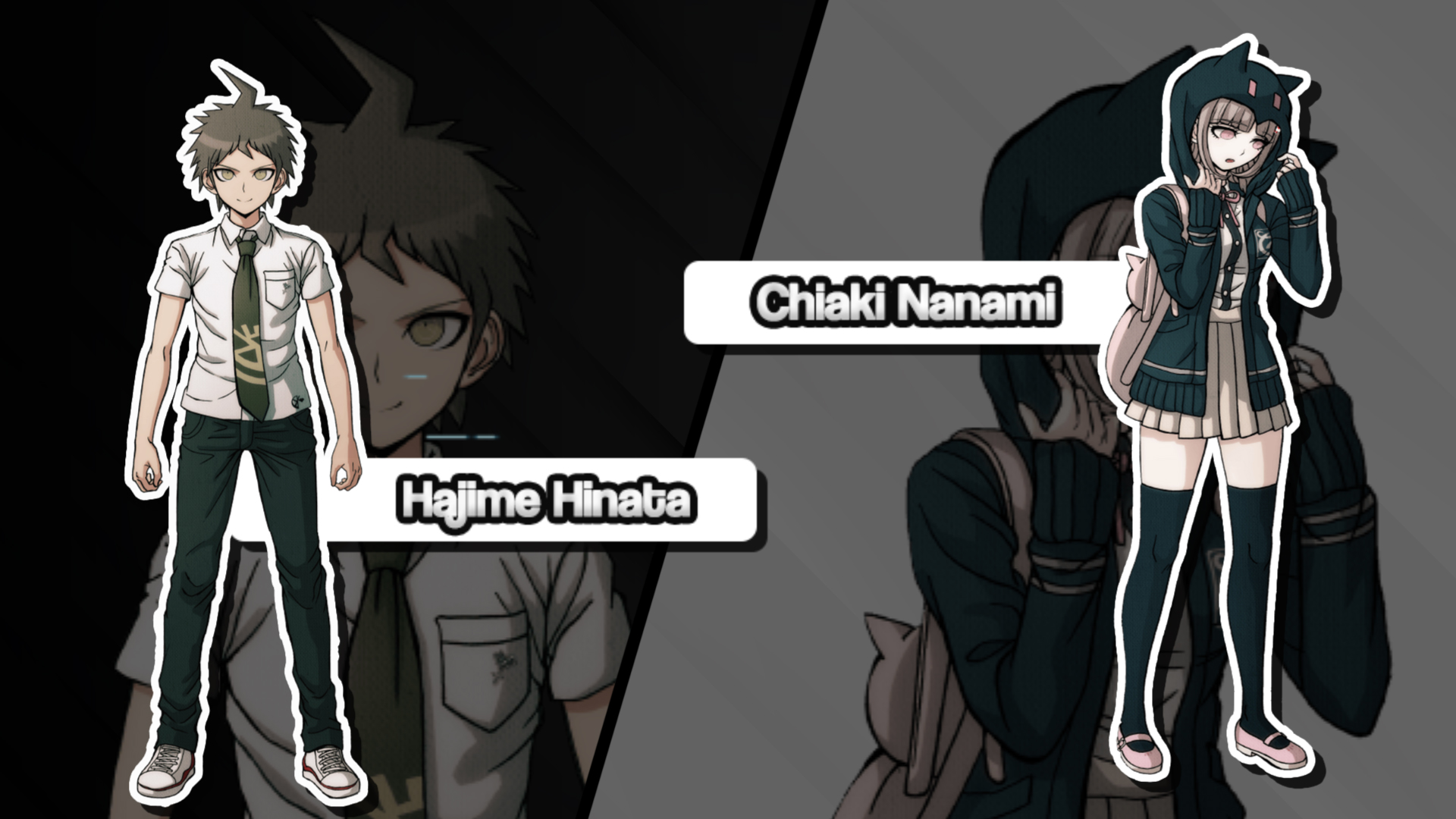
Gambar 10 - Tampilan background dengan layar yang dibagi dua dan tampilan close up karakter
Gambar 11 - Tampilan akhir dari bagian perkenalan karakter
4. Gameplay/How to Play
Pada bagian ini akan menjelaskan gameplay dan mechanic yang ada pada game. Bagian ini sebenarnya merupakan bagian yang cukup mudah untuk dibuat dibandingkan dengan bagian sebelumnya. Yang diperlukan hanyalah potongan footage dari gameplay dan mechanic yang ada dalam game. Kemudian footage tersebut akan disusun dan ditambahkan keterangan teks agar lebih menarik. Berikut adalah langkah-langkah nya
1. Menyiapkan footage gameplay
Langkah pertama adalah mencari potongan footage gameplay dari youtube atau platform lainnya. Pastikan untuk menyeleksi lagi footage yang dipilih, bila perlu di edit lagi untuk mengambil bagian-bagian yang menarik dari game nya agar nantinya footage yang ditampilkan tidak terlalu lama dan membosankan. Pastikan juga untuk memilih footage berdasarkan mechanic atau hal-hal menarik yang ada dalam game.
Gambar 12 - Kumpulan footage yang sudah disiapkan
2. Menyusun footage dan memberikan teks
Langkah selanjutnya adalah tinggal menyusun footage yang ada dan diberi teks sebagai keterangan nya. Hal yang perlu diperhatikan disini adalah penyusunannya, pastikan mechanic yang ditampilkan lebih dulu adalah mechanic - mechanic kecil atau yang player rasakan di early game, kemudian lanjut ke mechanic yang lebih kompleks atau menarik. Contohnya misalkan kita ingin membuat trailer game RPG, mechanic yang pertama kali kita tampilkan pasti bermula dari yang kecil seperti melawan monster atau eksplorasi, tidak mungkin kita langsung memberitahukan mechanic melawan boss di awal video.
Gambar 13 - Tampilan dari footage yang telah disusun dan diberi teks
5. Ending
Bagian terakhir yang akan kita buat adalah bagian ending. Sama seperti opening, pada bagian ini tidak memerlukan edit yang rumit ataupun effects yang bagus, kita hanya tinggal menambahkan satu kalimat terakhir untuk mengakhiri trailer tersebut. Trailer game pada umumnya akan menampilkan tanggal rilis di akhir, atau kata coming soon jika belum ada tanggal rilis. Namun berhubung trailer yang kita buat hanya fanmade atau review, maka lebih baik mengakhiri nya dengan kalimat penutup yang bisa kita kutip dari game nya, atau pun menambahkan catch phrase sendiri. Disini saya memiliki ide untuk menambahkan sebuah catch phrase, “Have a Good Day” yang kemudian akan berganti menjadi kata “Have a Good Kill”.
Gambar 14 - Tampilan ending dan catch phrase yang ada dalam trailer
Kesimpulan
Demikianlah penjelasan dari cara saya membuat trailer sebuah game. Semua bagian-bagian yang saya jelaskan disini sebenarnya masih bisa diubah sesuai dengan keinginan kalian. Terkadang bagian-bagian yang ada di dalam trailer juga tergantung dari jenis game yang akan dibuat. Seperti contohnya pada game saya yang berupa visual novel, menurut saya penting sekali untuk mengenalkan karakter pada game bertema visual novel jadi saya menambahkan bagian khusus untuk menjelaskan karakter yang ada, namun jika game yang kalian buat tidak terlalu memerlukan bagian karakter kalian bisa untuk menghapusnya atau mungkin menggantinya dengan penjelasan yang lain. Pada intinya game trailer bertujuan untuk memberikan informasi tentang game yang akan dirilis, serta menarik minat player untuk mencoba game tersebut. Hal terpenting dari game trailer adalah bagaimana bisa memberikan informasi yang padat dalam waktu se singkat mungkin, hal tersebut sangat penting karena orang tidak akan mau untuk melihat trailer game yang terlalu panjang dan membosankan.
Sekian informasi dan tips yang dapat saya berikan. Semoga bisa memberikan informasi dan ilmu tentang bagaimana cara membuat trailer game yang baik. Saya mohon maaf jika ada kekurangan dari segi informasi dan visual. Terima kasih banyak sudah meluangkan waktu untuk membaca portofolio ini.
Anda dapat melihat hasil dari trailer yang saya buat pada link yang ada di bawah ini :
PORTFOLIO TERKAIT

Jack si lentera - Video Animasi Adobe After Effect
Dina Marwah Alfirahmi

Animation Short Story
Aulia Anggita Putri

Video Intro Motion Graphic : Bisa.AI
Aulia Anggita Putri